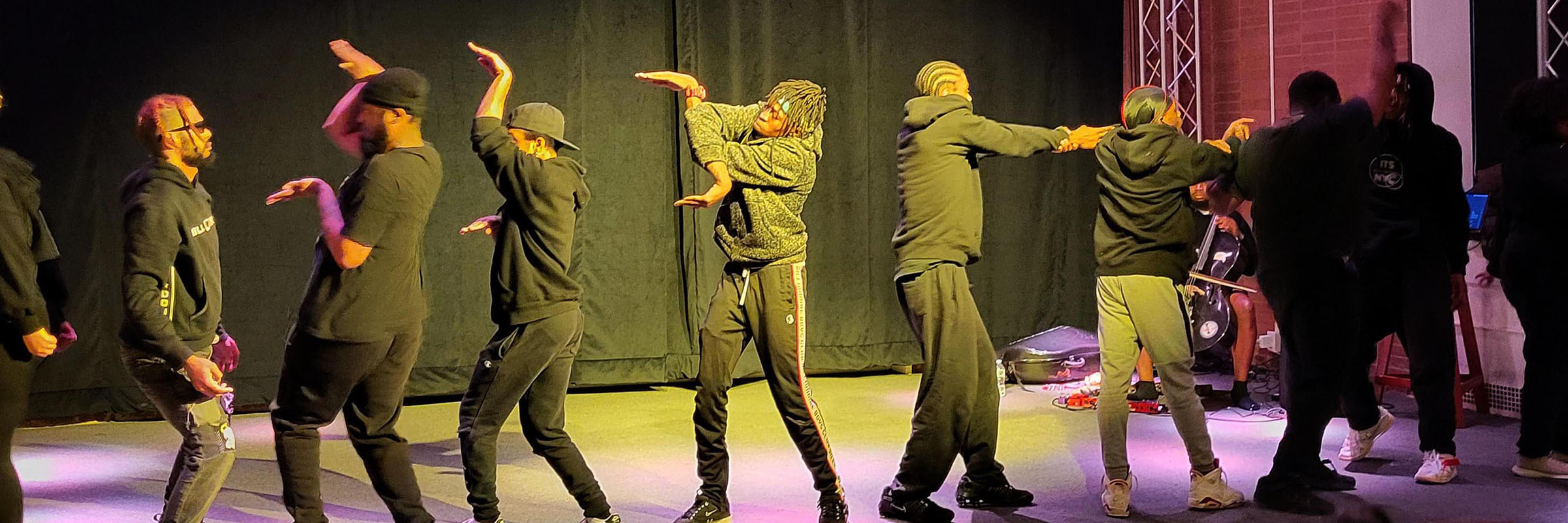
Embodied Organizing Practice

The Action Lab supports courageous relational work that drives individual and shared purpose, organizes how we reflect and heal together and develops strong, caring and openhearted organizers and leaders for the liberatory work of building movements.
We seek to cultivate the kind of power, love and rigor both within ourselves, and with each other, that further the relationships, values and action needed to build the energized bases, strategies and campaigns to win. We engage the full force of who we are and how we are shaped to reshape the world. We engage the skills of our somatic, psychoanalytic and faith practitioners who are well-versed in organizing traditions in order to move this work.

Highlights

Highlight Header - H3
Write your highlight content here.
Change the photo. Blocks should alternate between left side and right side photos.
Need more highlight boxes?
- In Designer mode, click the components menu on the left (the small cube icon).
- From the list of components, select the highlight box you need (image left, image right, or no image).
- Drag it on to the page where you want it. It should be inside the "highlights-wrapper" element that contains the rest of the highlight boxes. It should NOT be inside another highlight box. Check the navigator to drag it to the correct place.
- Right click on the box and click UNLINK INSTANCE
Want to get rid of a highlight box? Click anywhere on the box, then arrow-up or use the navigator to select its outermost layer: "HIGHLIGHT-BOX". Either...
- Delete it, or
- In the style panel on the right, click into the style selector field that currently says "highlight-box". Next to the highlight-box tag, type "hide" and press enter. This will hide it from view. In the future, to add it back, find the hidden item in the navigator and delete the word hide!
Header - H3
Highlight content goes here.
This is a rich text block so you can use text formatting, bullet points, inline links, etc.
Change the photo. Blocks should alternate between left side and right side photos.
Need more highlight boxes?
- In Designer mode, click the components menu on the left (the small cube icon).
- From the list of components, select the highlight box you need (image left, image right, or no image).
- Drag it on to the page where you want it. It should be inside the "highlights-wrapper" element that contains the rest of the highlight boxes. It should NOT be inside another highlight box. Check the navigator to drag it to the correct place.
- Right click on the box and click UNLINK INSTANCE
Want to get rid of a highlight box? Click anywhere on the box, then arrow-up or use the navigator to select its outermost layer: "HIGHLIGHT-BOX". Either...
- Delete it, or
- In the style panel on the right, click into the style selector field that currently says "highlight-box". Next to the highlight-box tag, type "hide" and press enter. This will hide it from view. In the future, to add it back, find the hidden item in the navigator and delete the word hide!


Header - H3
Highlight content goes here.
This is a rich text block so you can use text formatting, bullet points, inline links, etc.
Change the photo. Blocks should alternate between left side and right side photos.
Need more highlight boxes?
- In Designer mode, click the components menu on the left (the small cube icon).
- From the list of components, select the highlight box you need (image left, image right, or no image).
- Drag it on to the page where you want it. It should be inside the "highlights-wrapper" element that contains the rest of the highlight boxes. It should NOT be inside another highlight box. Check the navigator to drag it to the correct place.
- Right click on the box and click UNLINK INSTANCE
Want to get rid of a highlight box? Click anywhere on the box, then arrow-up or use the navigator to select its outermost layer: "HIGHLIGHT-BOX". Either...
- Delete it, or
- In the style panel on the right, click into the style selector field that currently says "highlight-box". Next to the highlight-box tag, type "hide" and press enter. This will hide it from view. In the future, to add it back, find the hidden item in the navigator and delete the word hide!
Header - H3
Highlight content goes here.
This is a rich text block so you can use text formatting, bullet points, inline links, etc.
Change the photo. Blocks should alternate between left side and right side photos.
Need more highlight boxes?
- In Designer mode, click the components menu on the left (the small cube icon).
- From the list of components, select the highlight box you need (image left, image right, or no image).
- Drag it on to the page where you want it. It should be inside the "highlights-wrapper" element that contains the rest of the highlight boxes. It should NOT be inside another highlight box. Check the navigator to drag it to the correct place.
- Right click on the box and click UNLINK INSTANCE
Want to get rid of a highlight box? Click anywhere on the box, then arrow-up or use the navigator to select its outermost layer: "HIGHLIGHT-BOX". Either...
- Delete it, or
- In the style panel on the right, click into the style selector field that currently says "highlight-box". Next to the highlight-box tag, type "hide" and press enter. This will hide it from view. In the future, to add it back, find the hidden item in the navigator and delete the word hide!


Header - H3
Highlight content goes here.
This is a rich text block so you can use text formatting, bullet points, inline links, etc.
Change the photo. Blocks should alternate between left side and right side photos.
Need more highlight boxes?
- In Designer mode, click the components menu on the left (the small cube icon).
- From the list of components, select the highlight box you need (image left, image right, or no image).
- Drag it on to the page where you want it. It should be inside the "highlights-wrapper" element that contains the rest of the highlight boxes. It should NOT be inside another highlight box. Check the navigator to drag it to the correct place.
- Right click on the box and click UNLINK INSTANCE
Want to get rid of a highlight box? Click anywhere on the box, then arrow-up or use the navigator to select its outermost layer: "HIGHLIGHT-BOX". Either...
- Delete it, or
- In the style panel on the right, click into the style selector field that currently says "highlight-box". Next to the highlight-box tag, type "hide" and press enter. This will hide it from view. In the future, to add it back, find the hidden item in the navigator and delete the word hide!
Header - H3
Highlight content goes here.
This is a rich text block so you can use text formatting, bullet points, inline links, etc.
Change the photo. Blocks should alternate between left side and right side photos.
Need more highlight boxes?
- In Designer mode, click the components menu on the left (the small cube icon).
- From the list of components, select the highlight box you need (image left, image right, or no image).
- Drag it on to the page where you want it. It should be inside the "highlights-wrapper" element that contains the rest of the highlight boxes. It should NOT be inside another highlight box. Check the navigator to drag it to the correct place.
- Right click on the box and click UNLINK INSTANCE
Want to get rid of a highlight box? Click anywhere on the box, then arrow-up or use the navigator to select its outermost layer: "HIGHLIGHT-BOX". Either...
- Delete it, or
- In the style panel on the right, click into the style selector field that currently says "highlight-box". Next to the highlight-box tag, type "hide" and press enter. This will hide it from view. In the future, to add it back, find the hidden item in the navigator and delete the word hide!


Header - H3
Highlight content goes here.
This is a rich text block so you can use text formatting, bullet points, inline links, etc.
Change the photo. Blocks should alternate between left side and right side photos.
Need more highlight boxes?
- In Designer mode, click the components menu on the left (the small cube icon).
- From the list of components, select the highlight box you need (image left, image right, or no image).
- Drag it on to the page where you want it. It should be inside the "highlights-wrapper" element that contains the rest of the highlight boxes. It should NOT be inside another highlight box. Check the navigator to drag it to the correct place.
- Right click on the box and click UNLINK INSTANCE
Want to get rid of a highlight box? Click anywhere on the box, then arrow-up or use the navigator to select its outermost layer: "HIGHLIGHT-BOX". Either...
- Delete it, or
- In the style panel on the right, click into the style selector field that currently says "highlight-box". Next to the highlight-box tag, type "hide" and press enter. This will hide it from view. In the future, to add it back, find the hidden item in the navigator and delete the word hide!
Header - H3
Highlight content goes here.
This is a rich text block so you can use text formatting, bullet points, inline links, etc.
Change the photo. Blocks should alternate between left side and right side photos.
Need more highlight boxes?
- In Designer mode, click the components menu on the left (the small cube icon).
- From the list of components, select the highlight box you need (image left, image right, or no image).
- Drag it on to the page where you want it. It should be inside the "highlights-wrapper" element that contains the rest of the highlight boxes. It should NOT be inside another highlight box. Check the navigator to drag it to the correct place.
- Right click on the box and click UNLINK INSTANCE
Want to get rid of a highlight box? Click anywhere on the box, then arrow-up or use the navigator to select its outermost layer: "HIGHLIGHT-BOX". Either...
- Delete it, or
- In the style panel on the right, click into the style selector field that currently says "highlight-box". Next to the highlight-box tag, type "hide" and press enter. This will hide it from view. In the future, to add it back, find the hidden item in the navigator and delete the word hide!

Header - H3 - Rare no-photo box
Highlight content goes here.
This is a rich text block so you can use text formatting, bullet points, inline links, etc.
Change the photo. Blocks should alternate between left side and right side photos.
Need more highlight boxes?
- In Designer mode, click the components menu on the left (the small cube icon).
- From the list of components, select the highlight box you need (image left, image right, or no image).
- Drag it on to the page where you want it. It should be inside the "highlights-wrapper" element that contains the rest of the highlight boxes. It should NOT be inside another highlight box. Check the navigator to drag it to the correct place.
- Right click on the box and click UNLINK INSTANCE
Want to get rid of a highlight box? Click anywhere on the box, then arrow-up or use the navigator to select its outermost layer: "HIGHLIGHT-BOX". Either...
- Delete it, or
- In the style panel on the right, click into the style selector field that currently says "highlight-box". Next to the highlight-box tag, type "hide" and press enter. This will hide it from view. In the future, to add it back, find the hidden item in the navigator and delete the word hide!
Related Events and Updates
Our Other Gathering Strength Programming
Join The Action Lab
Be part of the movement. Join The Action Lab’s network of artists, organizers, and community leaders working to create lasting change. Sign up to get updates, event invitations, and opportunities to take action.













